Инструкция DESIGN
Инструкция DESIGN - изменение дизайна формы.
Синтаксис
Синтаксис представляет собой вложенные друг в друга блоки инструкций дизайна. Внешний блок, начинающийся с ключевого слова DESIGN, определяет форму, дизайн которой будет изменяться:
DESIGN formName [caption] [CUSTOM] {
designStatement1
...
designStatementN
}
Каждый designStatement описывает одну инструкцию дизайна. Инструкции дизайна бывают следующих типов:
NEW name [insertPos] [{...}];
MOVE selector [insertPos] [{...}];
selector [{...}];
REMOVE selector;
propertyName = value;
Первые три инструкции: создание (NEW), перемещение (MOVE) и *редактирование *могут в свою очередь содержать вложенные блоки инструкций дизайна. Инструкции дизайна удаление (REMOVE) и изменение значения свойства (=) являются простыми одиночными инструкциями. Каждая инструкция дизайна должна завершаться точкой с запятой, если в ней не содержится вложенный блок инструкций.
Каждый selector может быть одного из следующих типов:
componentName
PROPERTY(formPropertyName)
FILTERGROUP(filterGroupName)
PARENT(selector)
GROUP([propertyGroupSelector][,groupObjectTreeSelector])
noGroupObjectTreeContainerType
groupObjectTreeContainerType(groupObjectTreeSelector)
В свою очередь, groupObjectTreeSelector может быть одного из двух видов:
groupObjectSelector
TREE treeSelector
Описание
При помощи инструкции DESIGN разработчик может управлять дизайном интерактивного представления формы путем создания, перемещения и удаления контейнеров и компонент, а также задания им определенных свойств. По умолчанию для каждой формы создается дизайн по умолчанию вместе с соответствующими контейнерами. При необходимости можно пересоздать дизайн без созданных по умолчанию контейнеров и выполненных ранее настроек. Осуществляется это с помощью ключевого слова CUSTOM.
Каждый блок инструкций дизайна, заключенный в фигурные скобки, позволяет изменять некоторый компонент и его потомков, будем называть этот компонент текущим компонентом либо *текущим контейнером, *если нам известно, что компонент в данной ситуации должен являться контейнером. Во внешнем блоке, идущем после ключевого слова DESIGN, текущим компонентом является контейнер main. Существует следующие виды инструкций дизайна:
- Инструкция создания (
NEW) позволяет создать новый контейнер, делая его потомком текущего контейнера. Текущим компонентом в блоке инструкций дизайна, содержащемся в этой инструкции, будет являться созданный контейнер. - Инструкция перемещения (
MOVE) позволяет сделать некоторый существующий компонент непосредственным потомком текущего контейнера. Предварительно этот компонент удаляется из предыдущего родительского контейнера. Текущим компонентом в блоке инструкций дизайна, содержащемся в этой инструкции, будет являться перемещаемый компонент. - Инструкция редактирования позволяет изменить указанный компонент, который должен являться потомком (не обязательно непосредственным) текущего контейнера. Текущим компонентом в блоке инструкций дизайна, содержащемся в этой инструкции, будет являться указанный элемент.
- Инструкция удаления (
REMOVE) позволяет удалить указанный компонент из иерархии компонентов. Удаляемый компонент должен являться потомком текущего контейнера. - Инструкция изменения значения свойства (
=) позволяет изменить значение указанного свойства текущего компонента.
Иерархия компонент, описываемая в рамках одной инструкции, может иметь произвольный уровень вложенности и описывать любое количество компонентов и их свойств на каждом из уровней.
Для обращения к компонентам дизайна можно использовать их имя, а также обращаться к компонентам свойств на форме (PROPERTY), родительскому компоненту (PARENT), контейнерам групп свойств (GROUP) и другим базовым компонентам / компонентам дизайна по умолчанию.
Параметры
Общие параметры
-
formNameИмя изменяемой формы. Составной идентификатор.
-
captionНовый заголовок формы в интерактивном режиме отображения. Строковый литерал. В навигаторе заголовок формы при этом не изменяется.
-
nameИмя создаваемого контейнера. Простой идентификатор.
-
insertPosПозиция вставки или перемещения компонента. Задается одним из следующих вариантов:
-
BEFOREselector -
AFTERselectorУказание того, что компонент должен быть добавлен или перенесен до (
BEFORE) или после (AFTER) указанного компонента. Указанный компонент должен быть непосредственным потомком текущего контейнера. -
FIRSTКлючевое слово, которое указывает на то, что компонент должен быть добавлен или перенесен на первое место в списке потомков текущего контейнера.
-
-
propertyNameИмя свойства компонента. Список существующих свойств перечислен в таблицах ниже.
-
valueЗначение, присваиваемое соответствующему свойству контейнера. Допустимый тип значения можно посмотреть в таблицах ниже.
Свойства компонентов
| Имя свойства | Описание | Вид значения | Значение по умолчанию | Примеры |
|---|---|---|---|---|
size | Базовый размер компонента в пикселях (значение -1 означает, что размер не установлен) | Пара целочисленных литералов (ширина, высота) | (-1, -1) | (100, 20) |
height | Базовый размер компонента по высоте в пикселях. | Целочисленный литерал | -1 | 50 |
width | Базовый размер компонента по ширине в пикселях. | Целочисленный литерал | -1 | 20 |
background | Цвет, который будет использоваться для отображения фона компон�ента | Литерал класса COLOR | #FFFFFF | #FFFFCCRGB(255, 0, 0) |
foreground | Цвет, который будет использоваться для отображения текста компонента | Цвет | NULL | #FFFFCCRGB(255, 0, 0) |
font | Шрифт, который будет использоваться для отображения текста компонента, например, значения свойства, заголовка действия, текста в таблице | Строковый литерал | зависит от компонента | 'Tahoma bold 16''Times 12' |
fontSize | Размер шрифта, который будет использоваться для отображения текста компонента | Числовой литерал | зависит от компонента | 10 |
fontStyle | Стиль шрифта, который будет использоваться для отображения текста компонента. Может содержать слова 'bold' и/или 'italic', либо пустую строку | Строковый литерал | '' | 'bold''bold italic' |
defaultComponent | Указание того, что на данный компонент должен быть выставлен фокус при инициализации формы. Может быть установлен только для одного компонента на всей форме | Дополненный логический литерал | FALSE | TRUEFALSE |
alignalignment | Способ выравнивания компонента внутри контейнера. Допустимые значения: START (В начале), CENTER (В центре), END (В конце), STRETCH (Растянуть). | Тип выравнивания | START | STRETCH |
flex | Коэффициент расширения. Значение свойства, аналогичного свойству CSS flex-grow. Задает насколько компонент должен расти в размерах относительно других компонентов | Литерал типа NUMERIC | 0 | 0.25 |
fill | Аналогично свойству flex, но кроме того, если устанавливается нулевое значение, то свойство align устанавливается в START, иначе align устанавливается в STRETCH | Литерал типа NUMERIC | 0 | 1.5 |
noSort | Запрет сортировки | Логический литерал | FALSE | TRUEFALSE |
defaultCompare | Фильтр по умолчанию. Допустимые значения: EQUALS, GREATER, LESS, GREATER_EQUALS, LESS_EQUALS, NOT_EQUALS, START_WITH, CONTAINS, ENDS_WITH, LIKE. | Строковый литерал | CONTAINS | START_WITH |
marginTop | Отступ сверху | Целочисленный литерал | 0 | 3 |
marginRight | Отступ справа | Целочисленный литерал | 0 | 1 |
marginBottom | Отступ снизу | Целочисленный литерал | 0 | 4 |
marginLeft | Отступ слева | Целочисленный литерал | 0 | 1 |
margin | Отступ. Устанавливает одинаковое значение свойствам marginTop, marginRight, marginBottom, marginLeft | Целочисленный литерал | 0 | 5 |
Свойства контейнеров
| Имя свойства | Описание | Вид значения | Значение по умолчанию | Пример�ы |
|---|---|---|---|---|
caption | Заголовок контейнера | Строковый литерал | NULL | 'Заголовок' |
type | Тип контейнера. Допустимые значения:CONTAINERV - вертикальный контейнерCONTAINERH - горизонтальный контейнерCOLUMNS - колоночный контейнерSPLITV - вертикальный сплиттерSPLITH - горизонтальный сплиттерTABBED - панель закладокSCROLL - контейнер с прокруткой, должен иметь не более одного непосредственного потомка | Тип контейнера | CONTAINERV | CONTAINERHTABBED |
childrenAlignment | Способ выравнивания дочерних компонентов внутри контейнера. Допустимые значения: START, CENTER, END | Тип выравнивания | START | CENTER |
columns | Количество колонок в контейнере типа COLUMNS | Целочисленный литерал | 4 | 3 |
columnLabelsWidth | Ширина заголовков компонентов в контейнере типа COLUMNS | Целочисленный литерал | 0 | 50 |
showIf | Указание условия, при котором контейнер будет отображаться | Выражение | NULL | isLeapYear(date)hasComplexity(a, b) |
Свойства свойств и действий на форме
| Имя свойства | Описание | Вид значения | Значение по умолчанию | Примеры |
|---|---|---|---|---|
caption | Заголовок свойства или действия | Строковый литерал | заголовок свойства или действия | 'Заголовок' |
askConfirm | Указание того, что при попытке редактирования свойства (выполнении действия) будет выполнен запрос на подтверждение | Дополненный логический литерал | FALSE | TRUEFALSE |
askConfirmMessage | Текст вопроса о подтверждении редактирования свойства (выполнении редактирования) | Строковый литерал | сообщение по умолчанию | 'Вы действительно хотите изменить это свойство?' |
autoSize | Автоматическое определение размера для ко�мпонента. Применяется только для текстовых компонентов | Дополненный логический литерал | FALSE | TRUEFALSE |
valueWidth | Ширина ячейки значения свойства в пикселях | Целочисленный литерал | зависит от свойства | 100 |
charWidth | Ширина ячейки значения свойства в символах | Целочисленный литерал | зависит от свойства | 10 |
charHeight | Высота ячейки значения свойства в символах (рядах). | Целочисленный литерал | зависит от свойства | 2 |
clearText | Указание того, что в начале редактирования свойства должен сбрасываться текущий текст | Дополненный логический литерал | FALSE | TRUEFALSE |
echoSymbols | Указание того, что вместо значения свойства будет показываться набор символов *. Используется, например, для паролей | Дополненный логический литерал | FALSE | TRUEFALSE |
changeKey | Клавиша, при нажатии которой будет начато редактирование свойства. Принцип задания аналогичен заданию параметра в Keystroke.getKeystroke(String) | Строковый литерал | NULL | 'ctrl F6''BACK_SPACE''alt shift X' |
showChangeKey | Указание того, что в заголовок свойства будет включено название сочетания клавиш, по которому будет начато редактирование | Дополненный логический литерал | TRUE | TRUEFALSE |
editOnSingleClick | Указание того, что при однократном нажатии мышкой на компонент свойства, необходимо начинать редактирование deprecated, используйте changeOnSingleClick | Дополненный логический литерал | зависит от свойства | TRUEFALSE |
changeOnSingleClick | Указание того, что при однократном нажатии мышкой на компонент свойства, необходимо начинать редактирование | Дополненный логический литерал | зависит от свойства | TRUEFALSE |
captionFont | Шрифт, который будет использоваться для отображения заголовка свойства | Строковый литерал | зависит от компонента | 'Tahoma bold italic 16''Times 12' |
hide | Указание того, что компонент свойства (действия) должен быть всегда спрятан | Дополненный логический литерал | FALSE | TRUEFALSE |
imagePath | Путь к файлу с картинкой, которая будет отображаться в качестве иконки действия. Путь указывается относительно каталога images | Строковый литерал | NULL | 'image.png' |
maxValue | Максимальное числовое значение, которое позволяет ввести компонент свойства | Целочисленный литерал | NULL | 10000005000000000L |
notNull | Указание того, что в случае NULL значения свойства, компонент этого свойства должен быть подсвечен | Дополненный логический литерал | notNull свойства | TRUEFALSE |
panelCaptionAbove | Указание того, что в панели необходимо рисовать заголовок компонента свойства или действия сверху от значения Удалено в версии 5.0, используйте panelCaptionVertical | Дополненный логический литерал | FALSE | TRUEFALSE |
panelCaptionVertical | Указание того, что в панели необходимо рисовать заголовок компонента свойства или действия сверху от значения | Дополненный логический литерал | FALSE | TRUEFALSE |
panelCaptionAfter | Указание того, что в панели необходимо рисовать сначала значение, а потом заголовок свойства | Дополненный логический литерал | FALSE | TRUEFALSE |
regexp | Регулярное выражение, которому должно соответствовать значение свойства при редактировании | Строковый литерал | NULL | '^((8|\\+7)[\\- ]?)?(\\(?\\d\{3\}\\)?[\\- ]?)?[\\d\\- ]\{7,10\}$' |
regexpMessage | Сообщение, которое будет выдано пользователю, если он введет значение не соответствующее регулярному выражению | Строковый литерал | сообщение по умолчанию | 'Неправильный формат телефона' |
toolTip | Подсказка, которая будет показываться при наведении пользователем мышки на заголовок свойства или действия | Строковый литерал | toolTip по умолчанию | 'Подсказка' |
pattern | Шаблон форматирования значения свойства. Синтаксис задания шаблона аналогичен синтаксису DecimalFormat либо SimpleDateFormat в зависимости от типа значения | Строковый литерал | NULL | '#,##0.00' |
Свойства тулбара
| Имя свойства | Описание | Вид значения | Значение по умолчанию | Примеры |
|---|---|---|---|---|
showCalculateSum | Показывать кнопку подсчета суммы по колонке | Дополненный логический литерал | TRUE | TRUEFALSE |
showCountQuantity | Показывать кнопку подсчета количества рядов | Дополненный логический литерал | TRUE | TRUEFALSE |
showGroupChange | Показывать кнопку групповой корректировки | Дополненный логический литерал | TRUE | TRUEFALSE |
showGroup | Показывать кнопку группировочного отчета | Дополненный логический литерал | TRUE | TRUEFALSE |
showPrintGroup | Показывать кнопку печати таблицы | Дополненный логический литерал | TRUE | TRUEFALSE |
showPrintGroupXls | Показывать кнопку экспорта таблицы в xls-формат | Дополненный логический литерал | TRUE | TRUEFALSE |
showSettings | Показывать кнопку настройки таблицы | Дополненный логический литерал | TRUE | TRUEFALSE |
Другие свойства
| Имя свойства | Действует для | Описание | Вид значения | Значение по умолчанию | Примеры |
|---|---|---|---|---|---|
tabVertical | таблица | Указание того, что переход фокуса между ячейками будет осуществляться сверху вниз, а не слева направо | Дополненный логический литерал | FALSE | TRUEFALSE |
quickSearch | таблица | Указание того, что в таблице будет осуществляться быстрый поиск элемента | Дополненный логический литерал | FALSE | TRUEFALSE |
visible | пользовательский фильтр, дерево классов | Указание видимости компонента для задания пользовательских фильтров (дерева классов) | Дополненный логический литерал | TRUE | TRUEFALSE |
Параметры selector
-
componentNameИмя компонента дизайна. Простой идентификатор.
-
formPropertyName -
filterGroupName -
propertyGroupSelector -
groupObjectSelector -
treeSelector -
noGroupObjectTreeContainerTypeТип контейнера формы:
BOX- общий контейнер формыPANEL- содержит компоненты свойств, которые отображаются в панель (PANEL), и для которых группа отображения не определена.TOOLBARBOX- общий контейнер тулбара.TOOLBARLEFT- левая часть тулбараTOOLBARRIGHT- правая часть тулбараTOOLBAR- содержит компоненты свойств, которые отображаются в тулбар (TOOLBAR), и для которых группа отображения не определена.
-
groupObjectTreeContainerTypeТип контейнера группы объектов / дерева:
- Все типы контейнера формы
noGroupObjectTreeContainerType(семантика аналогична). GRIDBOX- контейнер таблицыGRID- компонент таблицыTOOLBARSYSTEM- системный тулбар (количество записей, групповая корректировка и т.п.).FILTERGROUPS- содержит компоненты групп фильтровUSERFILTER- компонет, который отображает пользовательские фильтры
- Все типы контейнера формы
Примеры
DESIGN order { // настраиваем дизайн формы, начиная с дизайна по умолчанию
// отмечаем, что все изменения иерархии будут происходит для самого верхнего контейнера
// создаем новый контейнер самым первым перед системными кнопками, в который положим два контейнера -
// шапка и спецификации
NEW orderPane FIRST {
fill = 1; // указываем, что контейнер должен занимать все доступное ему место
type = SPLITV; // указываем, что контейнер будет вертикальным сплиттером
MOVE BOX(o) { // переносим в новый контейнер все, что касается объекта o
PANEL(o) { // настроим как отображаются свойства в панели объекта o
type = CONTAINERV; // делаем, чтобы все потомки шли сверху вниз
NEW headerRow1 { // создаем контейнер - первый ряд
type = CONTAINERH;
MOVE PROPERTY(date(o)) { // переносим свойство даты заказа
// "перегружаем" заголовок свойства в дизайне формы (вместо стандартного)
caption = 'Дата редактируемого заказа';
// задаем подсказку для свойства дата заказа
toolTip = 'Введите сюда дату, когда был сделан заказ';
background = #00FFFF; // делаем фон красным
}
MOVE PROPERTY(time(o)) { // переносим свойство времени заказа
foreground = #FF00FF; // делаем цвет зеленым
}
MOVE PROPERTY(number(o)) { // переносим свойство номер заказа
// ставим, что пользователю желательно должно показываться 5 символов
charWidth = 5;
}
MOVE PROPERTY(series(o)); // переносим свойство серия заказа
}
NEW headerRow2 {
type = CONTAINERV; // потомки - сверху вниз
}
MOVE PROPERTY(note(o));
}
size = (400, 300); //указываем, что контейнер o.box должен иметь базовый размер 400x300 пикселей
}
// создаем контейнер, в котором будут хранится различные спецификации по заказу
NEW detailPane {
// помечаем, что этот контейнер должен быть панелью закладок, где закладками являются его потомки
type = TABBED;
// добавляем контейнер с строками заказа как одну из закладок верхней панели
MOVE BOX(d) {
caption = 'Строки'; // задаем заголово�к панели закладки
// делаем, чтобы колонка с номером строки никогда не могла иметь фокус
PROPERTY(index(d)) { focusable = FALSE; }
GRID(d) {
// делаем, чтобы по умолчанию фокус при открытии формы устанавливался на таблицу строк
defaultComponent = TRUE;
}
}
MOVE BOX(s) { // добавляем контейнер с итогами по sku как одну из закладок detailPane
caption = 'Подбор';
}
}
}
}
// разбиваем определение формы на две инструкции (вторую инструкцию можно перенести в другой модуль)
DESIGN order {
// убираем из иерархии контейнер с кнопками печати и экспорта в xls, тем самым делая их невидимыми
REMOVE TOOLBARLEFT;
}
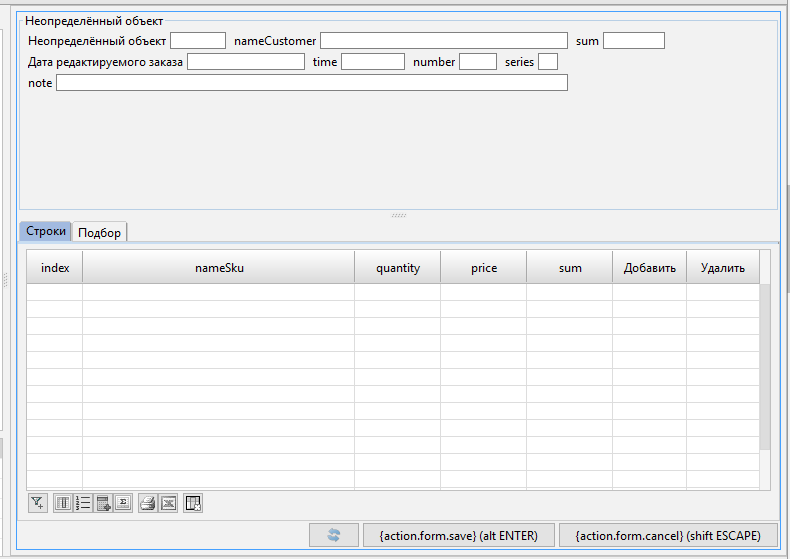
На выходе получаем следующую форму: