DESIGN statement
The DESIGN statement changes form design.
Syntax
The syntax consists of nested blocks of design statements. The outer block, beginning with the keyword DESIGN, defines a form whose design will change:
DESIGN formName [caption] [CUSTOM] {
designStatement1
...
designStatementN
}
Each designStatement describes one design statement. Design statements are of the following types:
NEW name [insertPos] [{...}];
MOVE selector [insertPos] [{...}];
selector [{...}];
REMOVE selector;
propertyName = value;
The first three statements – create (NEW), move (MOVE), and modify – may in turn contain nested blocks of design statements. The design statements remove (REMOVE) and change property value (=) are simple single statements. Each design statement must end with a semicolon if it does not contain a nested statement block.
Each selector can be one of the following types:
componentName
PROPERTY(formPropertyName)
FILTERGROUP(filterGroupName)
PARENT(selector)
GROUP([propertyGroupSelector][,groupObjectTreeSelector])
noGroupObjectTreeContainerType
groupObjectTreeContainerType(groupObjectTreeSelector)
In turn, groupObjectTreeSelector can be one of two types:
groupObjectSelector
TREE treeSelector
Description
Using the DESIGN statement the developer can manage the design of the interactive form view by creating, moving, and deleting containers and components, as well as changing their certain properties. By default, a default design is created for each form, along with appropriate containers. If necessary, you can recreate the design without the default containers and previously configured settings. This is done using the keyword CUSTOM.
Each block of design statements enclosed in braces alows to modify a particular component and its descendants. Let's call this component the current component or the current container if we know that the component should be a container in our case. In the external block following the DESIGN keyword, the main container is the current component. There are the following design statements:
- The create statement (
NEW) allows to create a new container, making it a descendant of the current one. The newly-created container will be the current component in the design statements block contained in this statement. - The move statement (
MOVE) allows to make an existing component a direct descendant of the current container. This component is first removed from the previous parent container. The component being moved becomes the current component in the design statements block contained in this statement. - The modify statement allows to modify the specified component which must be a descendant (not necessarily a child) of the current container. The specified element will be the current component in the design statements block contained in this statement.
- The remove statement (
REMOVE) allows to remove a specified component from the component hierarchy. The component to be removed has to be a descendant of the current container. - The change property value statement (
=) allows to change the value of the specified property of the current component.
The component hierarchy described in this statement can have an arbitrary number of nesting levels and describe any number of components and their properties at each level.
To access design components, you can use their names or address property components on the form (PROPERTY), the parent component (PARENT), property group components (GROUP), and other base components/default design components.
Parameters
Common parameters
-
formNameThe name of the form being changed. Composite ID.
-
captionThe new form caption in the interactive view mode. String literal. The form caption doesn't change in the navigator.
-
nameThe name of the container being created. Simple ID.
-
insertPosComponent insertion or moving position. Specified with one of the following options:
-
BEFOREselector -
AFTERselectorSpecifies that the component should be added or moved before (
BEFORE) or after (AFTER) the specified components. The specified component must be a child of the current container. -
FIRSTA keyword specifying that the component should be added or moved to the first position in the list of the current container's children.
-
-
propertyNameThe name of the component property. The list of existing properties is provided in the tables below.
-
valueThe value assigned to the corresponding container property. Acceptable value types are provided in the tables below.
Component properties
| Property name | Description | Value type | Default value | Examples |
|---|---|---|---|---|
size | The base component size in pixels (a value of -1 means that the size is undefined) | A pair of integer literals (width, height) | (-1, -1) | (100, 20) |
height | The base component height in pixels. | Integer literal | -1 | 50 |
width | The base component width in pixels. | Integer literal | -1 | 20 |
background | The color to be used for the component background | Literal of class COLOR | #FFFFFF | #FFFFCCRGB(255, 0, 0) |
foreground | The color to be used for the component text | Color | NULL | #FFFFCCRGB(255, 0, 0) |
font | The font to be used for displaying the component text — for example, property value, action caption, table text | String literal | depends on the component | 'Tahoma bold 16''Times 12' |
fontSize | The size of the font to be used for displaying the component text | Numeric literal | depends on the component | 10 |
fontStyle | The style of the font to be used for the component text May contain the words 'bold' and/or 'italic', or an empty string | String literal | '' | 'bold''bold italic' |
defaultComponent | Specifying that this component should get the focus when the form is initialized. Can only be set for one component on the entire form | Extended Boolean literal | FALSE | TRUEFALSE |
| align, alignment | Component alignment inside the container. Acceptable values: START (at the beginning), CENTER (in the center), END (at the end), STRETCH (stretched). | Alignment type | START | STRETCH |
flex | Extension coefficient. Value of a property similar to the CSS flex-grow property. Defines how much the component should grow in size relative to other components. | NUMERIC type literal | 0 | 0.25 |
fill | Similar to the flex property, the only difference being that if a zero value is set, the align property is set to START, otherwise align is set to STRETCH | NUMERIC type literal | 0 | 1.5 |
| noSort | No sorting | Logical literal | FALSE | TRUEFALSE |
defaultCompare | Default filter. Acceptable values: EQUALS, GREATER, LESS, GREATER_EQUALS, LESS_EQUALS, NOT_EQUALS, START_WITH, CONTAINS, ENDS_WITH, LIKE. | String literal | CONTAINS | START_WITH |
marginTop | Top margin | Integer literal | 0 | 3 |
marginRight | Right margin | Integer literal | 0 | 1 |
marginBottom | Bottom margin | Integer literal | 0 | 4 |
marginLeft | Left margin | Integer literal | 0 | 1 |
margin | Margin. Sets the same value to the following properties: marginTop, marginRight, marginBottom, marginLeft | Integer literal | 0 | 5 |
Container properties
| Property name | Description | Value type | Default value | Examples |
|---|---|---|---|---|
caption | Container header | String literal | NULL | 'Caption' |
type | Container type. Acceptable values:CONTAINERV - vertical containerCONTAINERH - horizontal containerCOLUMNS - column containerSPLITV - vertical splitterSPLITH - horizontal splitterTABBED - tabbed panelSCROLL– a scrollable container, cannot have more than one child | Container type | CONTAINERV | CONTAINERHTABBED |
childrenAlignment | Alignment of child components inside a container. Acceptable values: START, CENTER, END | Alignment type | START | CENTER |
columns | Number of columns in a COLUMNS type container | Integer literal | 4 | 3 |
columnLabelsWidth | Width of component captions in a COLUMNS type container. | Integer literal | 0 | 50 |
showIf | Specifies a condition under which the container will be displayed. | Expression | NULL | isLeapYear(date)hasComplexity(a, b) |
Properties of actions and properties on the form
| Property name | Description | Value type | Default value | Examples |
|---|---|---|---|---|
caption | Caption of a property or action | String literal | caption of a property or action | 'Caption' |
askConfirm | Specifies that an attempt to change the property (execute an action) will show a confirmation request | Extended Boolean literal | FALSE | TRUEFALSE |
askConfirmMessage | Text of the confirmation request shown when an attempt to change the property (execute the action) is made | String literal | default message | 'Are you sure you want to modify this property?' |
autoSize | Automatic component size option. Applies to text components only | Extended Boolean literal | FALSE | TRUEFALSE |
valueWidth | Width of the property value cell in pixels | Integer literal | depends on the property | 100 |
charWidth | Width of the property value cell in characters | Integer literal | depends on the property | 10 |
charHeight | Height of the property value cell in characters (rows). | Integer literal | depends on the property | 2 |
clearText | Specifying that the current text should be reset when input starts | Extended Boolean literal | FALSE | TRUEFALSE |
echoSymbols | Specifying that a set of * characters will be displayed instead of the property value. Used for passwords, for example | Extended Boolean literal | FALSE | TRUEFALSE |
changeKey | The key that will trigger the property change event. The definition principle is similar to specifying a parameter in Keystroke.getKeystroke(String) | String literal | NULL | 'ctrl F6''BACK_SPACE''alt shift X' |
showChangeKey | Specifying that the property caption will include that name of the key shortcut that will trigger the change event | Extended Boolean literal | TRUE | TRUEFALSE |
editOnSingleClick | Specifying that change event should be triggered after the property component is clicked once deprecated, use changeOnSingleClick instead | Extended Boolean literal | depends on the property | TRUEFALSE |
changeOnSingleClick | Specifying that change event should be triggered after the property component is clicked once | Extended Boolean literal | depends on the property | TRUEFALSE |
captionFont | The font that will be used to display the property caption | String literal | depends on the component | 'Tahoma bold italic 16''Times 12' |
hide | Specifying that the property (action) component should be always hidden | Extended Boolean literal | FALSE | TRUEFALSE |
imagePath | The path to the file with the image to be displayed as an action icon. The path is specified relative to the images folder | String literal | NULL | 'image.png' |
maxValue | The maximum numerical value that the property component can have | Integer literal | NULL | 10000005000000000L |
notNull | Specifies that in case of a NULL property value, the component of this property should be highlighted | Extended Boolean literal | depends on the property | TRUEFALSE |
panelCaptionAbove | Indicates that the captions of property or action components should be drawn above the value on the panel removed in 5.0, use panelCaptionVertical instead | Extended Boolean literal | FALSE | TRUEFALSE |
panelCaptionVertical | Indicates that the captions of property or action components should be drawn above the value on the panel | Extended Boolean literal | FALSE | TRUEFALSE |
panelCaptionAfter | Indicates that the value should be drawn on the panel prior to thee property caption | Extended Boolean literal | FALSE | TRUEFALSE |
regexp | The regular expression that the property value must match during input | String literal | NULL | '^((8|\\+7)[\\- ]?)?(\\(?\\d\{3\}\\)?[\\- ]?)?[\\d\\- ]\{7,10\}$' |
regexpMessage | The message to be shown to the user if they enter a value that does not match the regular expression | String literal | default message | 'Incorrect phone number format' |
toolTip | The tip to be shown when the cursor hovers over the caption of a property or action | String literal | Default toolTip | 'Tip' |
pattern | Property value formatting template. The syntax of template definition is similar to the DecimalFormat or SimpleDateFormat syntax, depending on the value type | String literal | NULL | #,##0.00 |
Toolbar properties
| Property name | Description | Value type | Default value | Examples |
|---|---|---|---|---|
showCalculateSum | Show the column sum calculation button | Extended Boolean literal | TRUE | TRUEFALSE |
showCountQuantity | Show the row quantity calculation button | Extended Boolean literal | TRUE | TRUEFALSE |
showGroupChange | Show the group adjustment button | Extended Boolean literal | TRUE | TRUEFALSE |
showGroup | Show the grouping report button | Extended Boolean literal | TRUE | TRUEFALSE |
showPrintGroup | Show the table printing button | Extended Boolean literal | TRUE | TRUEFALSE |
showPrintGroupXls | Show the XLS export button | Extended Boolean literal | TRUE | TRUEFALSE |
showSettings | Show the table setting button | Extended Boolean literal | TRUE | TRUEFALSE |
Other properties
| Property name | Applies to | Description | Value type | Default value | Examples |
|---|---|---|---|---|---|
tabVertical | table | Specifying that focus will be moved from top to bottom (not from left to right) | Extended Boolean literal | FALSE | TRUEFALSE |
quickSearch | table | Specifying that the table will support quick element search | Extended Boolean literal | FALSE | TRUEFALSE |
visible | custom filter, class tree | Specifying the visibility of the component for setting custom filters (class tree) | Extended Boolean literal | TRUE | TRUEFALSE |
selector parameters
-
componentNameName of a design component. Simple ID.
-
formPropertyName -
filterGroupNameThe name of a filter group. Simple ID.
-
propertyGroupSelectorThe name of a property group. Simple ID.
-
groupObjectSelectorThe name of an object group on the form. Simple ID.
-
treeSelectorThe name of an object tree on the form. Simple ID.
-
noGroupObjectTreeContainerTypeType of form container:
BOX– a common form containerPANEL– contains components of properties that are displayed inPANELview and display group of which is undefined.TOOLBARBOX– a common toolbar container with property components that are displayed in the panel, marked for placement on theTOOLBAR, and for which no object group is defined.TOOLBARLEFT- the left part of the toolbarTOOLBARRIGHT- the right part of the toolbarTOOLBARcontains components of properties that are displayed inTOOLBARview and display group of which is undefined.
-
groupObjectTreeContainerTypeThe type of an object group / tree container.
- All types of containers of the
noGroupObjectTreeContainerTypeform (identical semantics) GRIDBOX- a table containerGRID- a table componentTOOLBARSYSTEM- a system toolbar (number of records, group adjustment, etc.).FILTERGROUPS- contains filter group componentsUSERFILTER- a component that displays custom filters
- All types of containers of the
Examples
DESIGN order { // customizing the design of the form, starting with the default design
// marking that all changes to the hierarchy will occur for the topmost container
// creating a new container as the very first one before the system buttons,
// in which we put two containers - header and specifications
NEW orderPane FIRST {
fill = 1; // specifying that the container should occupy all the space available to it
type = SPLITV; // specifying that the container will be a vertical splitter
MOVE BOX(o) { // moving everything related to the object o to the new container
PANEL(o) { // configuring how properties are displayed in the object o panel
type = CONTAINERV; // making all descendants go from top to bottom
NEW headerRow1 { // creating a container - the first row
type = CONTAINERH;
MOVE PROPERTY(date(o)) { // moving the order date property
// "override" the property caption in the form design (instead of the standard one)
caption = 'Date of the edited order';
// setting a hint for the order date property
toolTip = 'Input here the date the order was made';
background = #00FFFF; // making the background red
}
MOVE PROPERTY(time(o)) { // moving the order time property
foreground = #FF00FF; // making the color green
}
MOVE PROPERTY(number(o)) { // moving the order number property
// setting that the user should preferably be shown 5 characters
charWidth = 5;
}
MOVE PROPERTY(series(o)); // moving the order series property
}
NEW headerRow2 {
type = CONTAINERV; // descendants - from top to bottom
}
MOVE PROPERTY(note(o));
}
size = (400, 300); //specifying that the container o.box should have a base size of 400x300 pixels
}
// creating a container that will store various specifications for the order
NEW detailPane {
// marking that this container should be a tab panel, where its descendats are tabs
type = TABBED;
MOVE BOX(d) { // adding a container with order lines as one of the tabs in the top panel
caption = 'Lines'; // setting the caption of the tab panel
// making the row number column never have focus
PROPERTY(index(d)) { focusable = FALSE; }
GRID(d) {
// making sure that by default the focus when opening the form is set to the row table
defaultComponent = TRUE;
}
}
MOVE BOX(s) { // adding a container with sku totals as one of the detailPane tabs
caption = 'Selection';
}
}
}
}
// splitting the form definition into two statements (the second statement can be transferred to another module)
DESIGN order {
// removing the container with print and export to xls buttons from the hierarchy, thereby making them invisible
REMOVE TOOLBARLEFT;
}
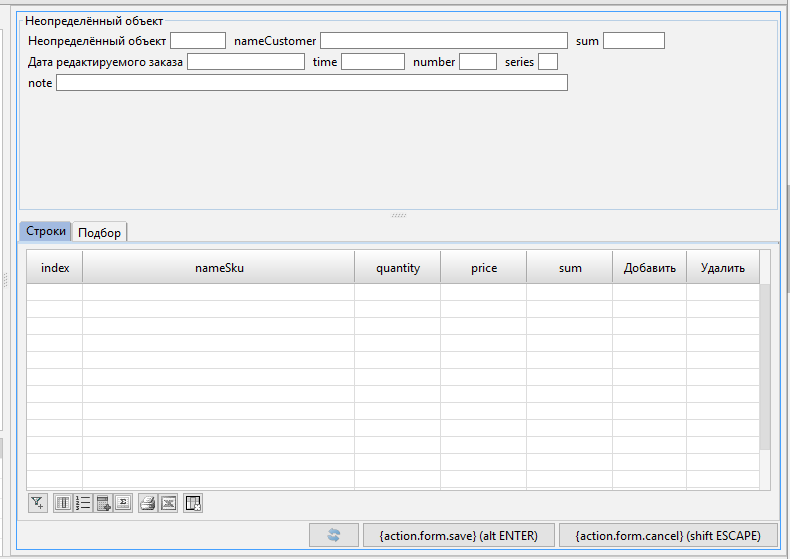
The output is the following form: